
Vue.js란?
웹 페이지화면을 개발하기 위한 프론트엔드 프레임워크이다.
에반(뷰 창시자)은 앵귤러의 명시적 데이터 바인딩과 같은 필수적인 요소들만 가지고 화면을 구현하기 시작했고 오픈 소스화 하면서 많은 사람들이 참여하여 프레임워크 기능을 붙여나가며 뷰가 탄생하게 되었다.
Vue.js의 장점?
- 배우기 쉽다
앵귤러는 1(mvc 구조)에서 2(컴포넌트 기반)로 진화하면서 타입스크립트, ES6 등의 학습이 필요하게 되었고, 리액트는 입문자가 하기엔 어려울 수 있는 ES6, JSX 등의 장벽이 존재한다. - 리액트와 앵귤러에 비해 성능이 우수하고 빠르다.
뷰 제작팀에서 같은 test case에서 성능을 비교해본 결과 vue가 더 빠르다고 한다. - 리액트의 장점과 앵귤러의 장점을 갖고 있다.
앵귤러의 데이터 바인딩 특성과 리액트의 가상돔(virtual DOM) 기반 렌더링 특징을 모두 가진다.
Vue의 특징
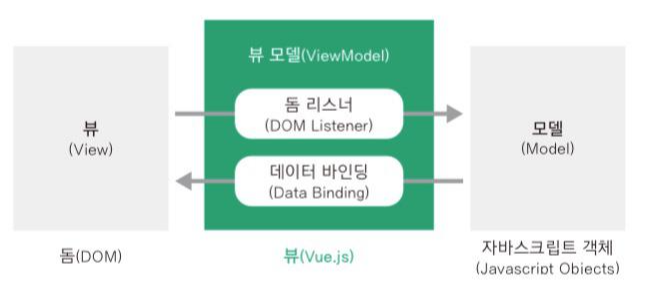
- MVVM 패턴의 뷰 모델에 해당하는 화면단 라이브러리이다.

| 용어 | 설명 |
| 뷰(View) | 화면의 요소가 변경되거나 조작이 일어날 때 즉각적으로 반응하여 화면의 데이터를 갱신하여 보여주는 역할 |
| 돔(DOM) | HTML문서에 들어가는 요소의 정보를 담고 있는 데이터 트리 |
| 돔 리스너(DOM Listener) | 돔의 변경 내역에 대해 즉각적으로 반응하여 특정로직을 수행하는 장치 |
| 모델(Model) | 데이터를 담는 용기. 보통은 서버에서 가져온 데이터를 자바스크립트 객체형태로 저장 |
| 데이터 바인딩(Data Binding) | 뷰에 표시되는 내용과 모델의 데이터 동기화 |
| 뷰 모델(View Model) | 뷰와 모델의 중간영역. 돔 리스너와 데이터 바인딩을 제공하는 영역 |
MVVM 패턴이란?
화면을 모델-뷰-뷰모델로 구조화하여 개발하는 방식이다.
프론트엔드의 화면동작과 관련된 로직과 백엔드의 데이터베이스 데이터 처리로직을 분리하여 더 깔끔하게 코드를 구성하는 소프트웨어 디자인패턴이다.
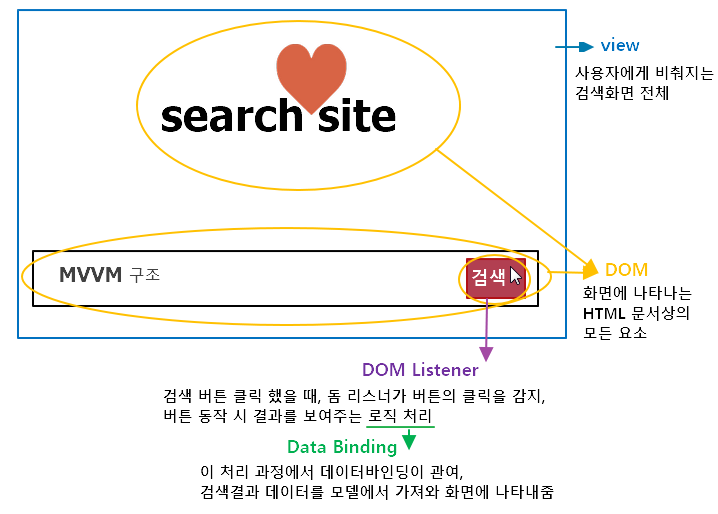
MVVM 구조의 처리흐름

정리하자면, 검색 이벤트 > DOM Listener 감지 > 검색결과 로직(Model) > 데이터 바인딩 > 화면에 검색결과 나타남의 흐름으로 이해할 수 있다.
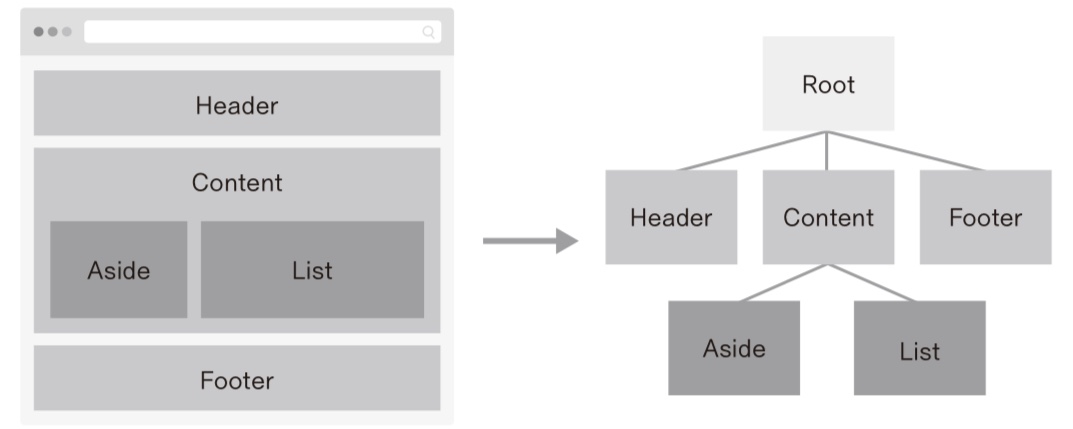
- 컴포넌트 기반 프레임워크

각 영역을 컴포넌트로 지정하여 구분한 것을, 각 컴포넌트의 관계별로 그린 것이다.
컴포넌트 기반 방식으로 개발하는 이유?
코드 재사용이 용이하다. 그리고 뷰의 경우, 컴포넌트를 HTML 코드에서 화면의 구조를 직관적으로 파악하므로 프레임워크 자체에서 컴포넌트 방식을 추구하면 모두가 정해진 방식대로 컴포넌트를 활용하므로 빠르게 구현할 수 있을 뿐 아니라 남이 작성한 코드를 볼 때에도 수월하다.
- 리액트와 앵귤러의 장점을 가진 프레임워크
✔ 앵귤러의 양방향 데이터 바인딩(화면에 표시되는 값과 프레임워크의 값이 동기화되어 한쪽이 변경되면 다른 한쪽도 자동으로 변경되는 것), 리액트의 단방향 데이터 흐름(컴포넌트 간에 데이터를 전달할 때 항상 상위 컴포넌트에서 하위 컴포넌트 한 방향으로만 전달하게끔 프레임워크가 구조화되어 있는 것)의 장점을 결합한 프레임워크.
✔ 빠른 화면 렌더링을 위해 리액트의 가상돔 렌더링 방식을 적용하여 사용자 인터랙션이 많은 요즘의 웹 화면에 적합한 동작구조. 가상돔을 활용하면 특정 돔 요소에 변경이 일어날 때 화면을 다시 그리지않고 프레임워크에서 정의한 방식에 따라 화면을 갱신, 브라우저 입장에서는 성능 부하가 줄어들어 일반 렌더링 방식보다 빠르게 화면 그리기 가능.
책을 보고 나름 정리한 거라 혹시 틀린 내용이 있을 수도 있다..
잘못 이해한 부분이 있다면 알려주세요😃
다음은 뷰 인스턴스부터 다뤄볼 예정입니다!
Reference.
Do it! Vue.js 입문